Resumen de 28 artículos: como insertar una imagen en html [actualizado recientemente]
Explora artículos: como insertar una imagen en html.
🧡 Cómo poner IMÁGENES en HTML [FÁCIL y RÁPIDO!!] [Curso de HTML desde cero]
Imágenes en HTML – Aprende sobre desarrollo web [1]
La imagen resultante, podría decirse que es más fácil de posicionar y controlar que una imagen HTML.
Cómo insertar imágenes con HTML: 10 Pasos (con imágenes) [2]
– Si tratas de insertar una imagen en un foro, puedes escribir directamente en la entrada.
No puedo insertar una imagen en HTML [3]
No me deja insertar una imagen en mi proyecto hmtl, en lugar de ello me sale un icono de imagen.
Código para insertar imágenes en HTML – Herramientas informáticas – CiberTareas [4]
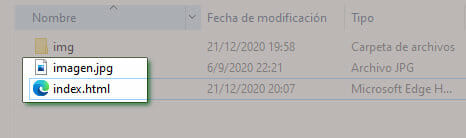
1.-Lo primero es crear una carpeta en donde es necesario guardar el código así como las imágenes que se van a insertar
¿Cómo insertar una imagen en una tabla en HTML? [5]
Si eres un autodidacta de códigos HTML, y ya sabes lo más básico, entonces el siguiente paso es saber cómo insertar una imagen en una tabla en html. ¿Pero qué pasa si deseas aprender por cuenta propia? fácilmente puedes recurrir a tutoriales en línea, sin embargo si deseas aprender algo puntual, como por ejemplo cómo subir una página HTML a internet o cómo insertar una imagen en una tabla en html, entonces esta guía es para ti.
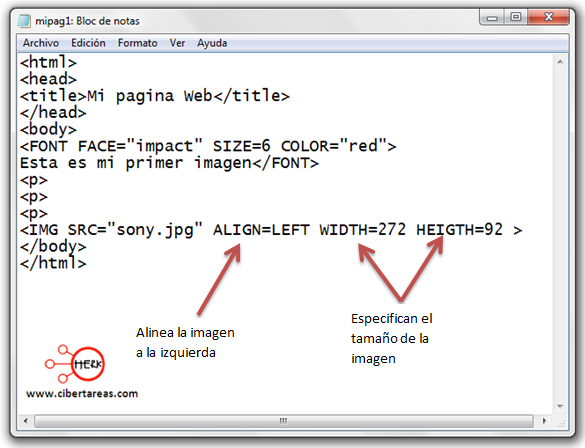
Como indica su nombre, los atributos width y height especifican las medidas exactas de una imagen, tanto su anchura como la altura, y se consideran importantes porque ellas establecen un límite del tamaño ante los navegadores. En ese sentido, en este apartado vamos a enseñarles cómo insertar una imagen en una tabla en html, además de enlaces y otros formatos más.
▷CÓMO INSERTAR IMÁGENES en HTML [6]
Es momento de aprender a insertar imágenes en HTML, conozcamos cuál es la etiqueta que le corresponde y cuáles son los atributos que podemos emplear para definir sus características y adecuarla en una página HTML, además aprenderemos a insertar desde una URL y también desde una carpeta, donde se encuentra el documento HTML. Poner o Insertar una imagen en HTML es muy sencillo, simplemente debemos indicar que el elemento es una imagen mediante la etiqueta src, la imagen puede estar almacenada en la misma carpeta que el documento HTML o también podemos agregar la imagen desde una dirección URL, el código se vería de la siguiente manera:
Poner un enlace a una imagen es tan sencillo como colocar la etiqueta Cómo insertar foto imagen que podría estar en imágenes en tu pc a un HTML
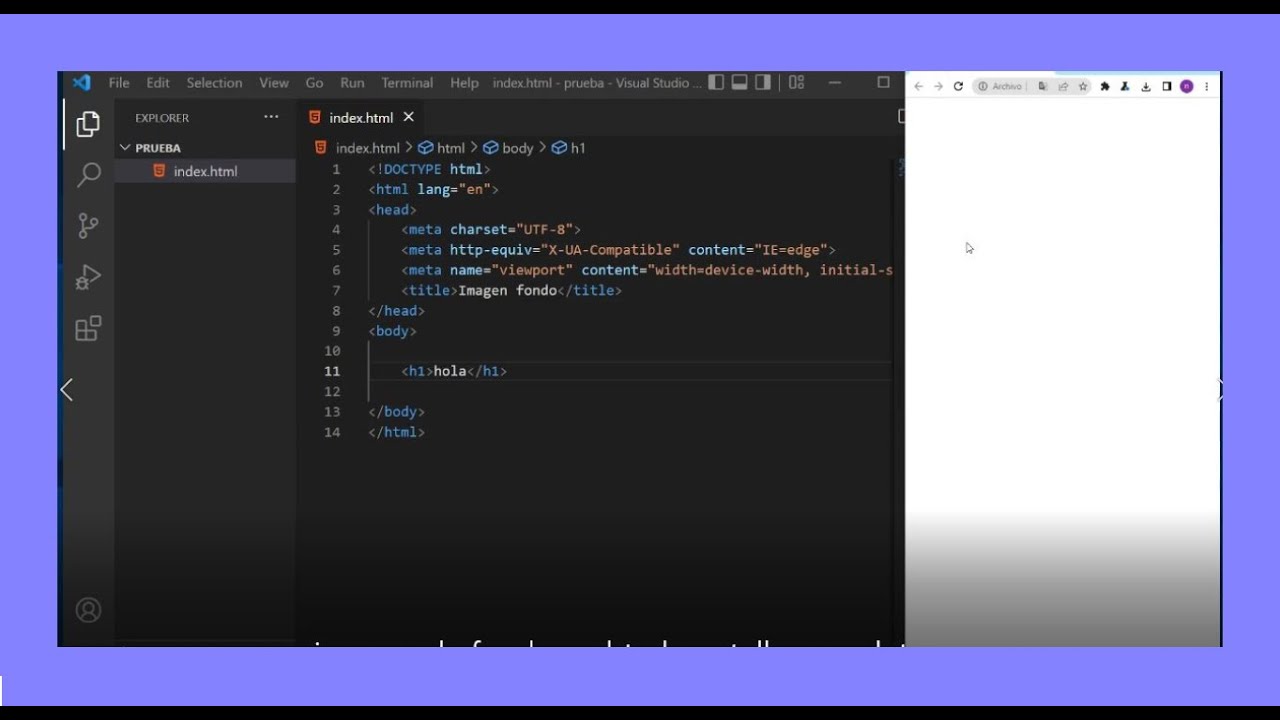
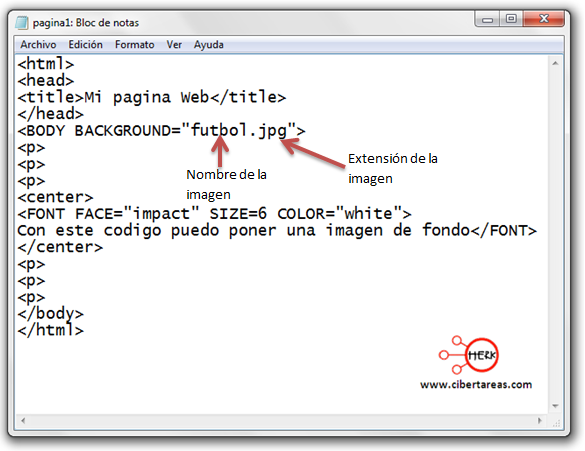
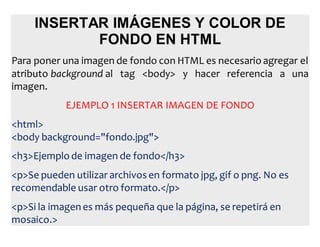
Código para insertar una imagen de fondo en HTML – Herramientas informáticas – CiberTareas [7]
Para insertar una imagen de fondoen un documento HTML se utiliza el elemento
¿Cómo poner una imagen de fondo a mi página web en HTML? [8]
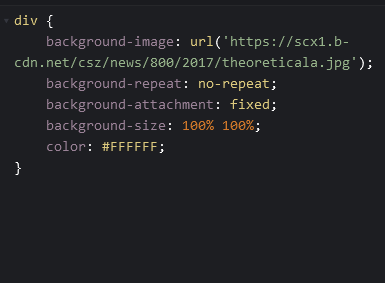
Si deseas establecer una imagen como fondo de una página web o un elemento HTML, en lugar de simplemente insertar la imagen, tendrás que utilizar la propiedad CSS background-image, la cual es el reemplazo del atributo background-image en versiones anteriores de HTML.
4 Formas de insertar una imagen en HTML [9]
El objetivo es aprender distintas formas de insertar una imagen en una página web, bien sin más preámbulo empecemos.
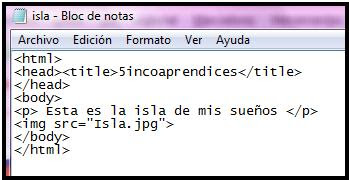
Cómo insertar una imagen en una página web [10]
Ya hemos insertado una imagen como fondo de página pero para insertar una imagen dentro de la misma el procedimiento es algo distinto. Pues bien, una imagen puede insertarse o bien dentro de un párrafo, es decir, entre palabras, como este ejemplo y sin que el párrafo se corte, o bien como una línea independiente.
En mi caso, si quiero aparecer en Google cuando la gente busque por las palabras “html-kit”, por ejemplo, me viene bien colocar descripciones en los alt de las imágenes como “Menú del Html-Kit”, o “Así se descarga el Html-Kit”, pero siempre que tengan su sentido con esa imagen, claro. Pulsa Intro para crear una nueva línea y seguidamente ve a la barra de herramientas del Html-Kit y escoge Etiquetas > Imagen > Insertar Imagen…
¿Cómo poner una imagen de fondo en una página HTML? [11]
Si deseas establecer una imagen como fondo de una página web o un elemento HTML, en lugar de simplemente insertar la imagen, tendrás que utilizar la propiedad CSS background-image, la cual es el reemplazo del atributo background-image en versiones anteriores de HTML. Solo con HTML no es posible ajustar una imagen de fondo como tal.
Como has podido comprobar, poner una imagen de fondo en css es muy fácil.
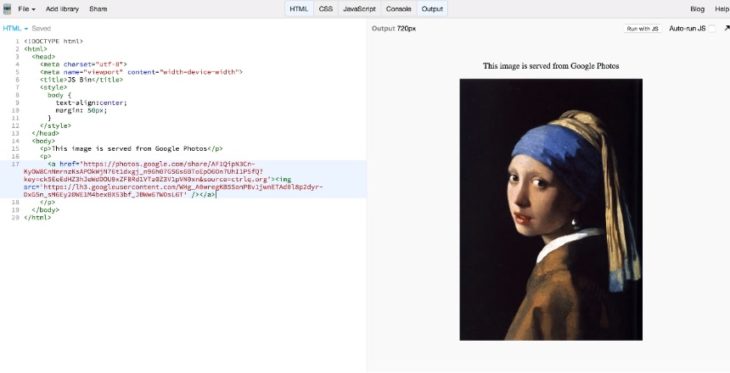
Cómo insertar imágenes de Google Fotos en tu sitio web [12]
El paso a paso para insertar una imagen de Google Fotos en una página web
Código html para insertar imágenes [13]
Para insertar una imagen vimos sus principales parámetros aunque basta con escribir el siguiente código.
Cómo fijar una imagen de fondo en HTML: 13 Pasos [14]
HTML proviene de las siglas en inglés “Hypertext Markup Language” (en español, “Lenguaje del marcado de hipertextos”) y es el código que dice al navegador qué mostrar en una página web.[1] X Fuente de investigación CSS proviene también del inglés “Cascading Style Sheets” (en español, “Hojas de estilo en cascada”) y se usa para cambiar la apariencia y el diseño de una página web.[2] X Fuente de investigación Necesitarás una imagen de fondo que quieras usar para la página web. 1Crea una carpeta para guardar el archivo HTML y la imagen de fondo. Es la etiqueta HTML para fijar una imagen de fondo en la página web.
Si quieres fijar una imagen de fondo en una página web, necesitarás usar tanto HTML como CSS. – Si aparece un código HTML en vez de la imagen de fondo cuando abras el navegador, es posible que el archivo HTML se haya guardado como un archivo .txt o .rtf en vez de un documento HTML.
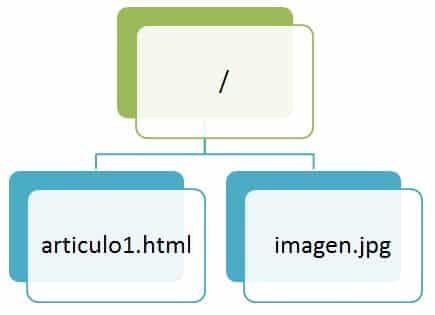
Cómo insertar imágenes en HTML [15]
También es lo que lee una aplicación de lectura de pantalla como las que usan las personas deficientes visuales e invidentes, de modo que el texto debe describir el contenido de la imagen. Por último, si queremos acceder a una imagen que se encuentra en una carpeta llamada imagenes y el archivo HTML desde el que referenciamos en otra carpeta que está al mismo nivel que la de imágenes, primero deberíamos subir un nivel y luego acceder a la carpeta imágenes, quedando del siguiente modo: Como mínimo, debemos emplear el atributo src de la etiqueta img para insertar una imagen en HTML.
Si la imagen se encuentra en una carpeta padre de donde se encuentra la página HTML, la sintaxis será: Para poner una imagen en una página web con HTML debemos utilizar la etiqueta img con la siguiente sintáxis:
Insertar HTML como texto [16]
El botón “Html como texto” permite, además de insertar código para mostrarlo en el documento, resaltar con colores su sintaxis (acepta diferentes lenguajes), destacar líneas y seleccionar la apariencia
3 formas de añadir css en html [ejemplos + código] [17]
También podemos incluir código css dentro del código de las etiquetas html, estos se conocen como los estilos inline para agregar estilos solo a una etiqueta html.
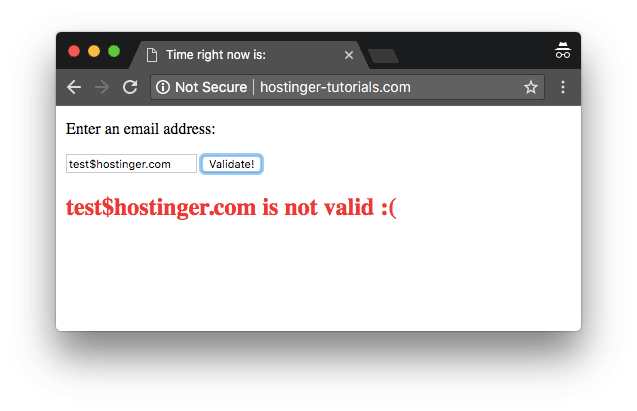
Cómo insertar una imagen en HTML en 6 pasos sencillos [18]
También desglosaremos el código HTML de la imagen y explicaremos los atributos necesarios para insertar una imagen en tu sitio web. Una vez que hayas introducido todos los atributos e información esenciales en el archivo HTML, el código de la imagen tendrá el siguiente aspecto: En este artículo te mostraremos cómo insertar una imagen en HTML en tu sitio web sin complicaciones.
En este artículo, has aprendido cómo insertar una imagen en HTML siguiendo seis pasos. Hay tres formas de subir e insertar imágenes en un documento HTML: a través de un cliente FTP como FileZilla, utilizando el Administrador de Archivos hPanel y a través del panel de control de WordPress.
Cómo insertar un Video en HTML [19]
Una vez que subas tu video solo tienes que ubicar la opción de compartir y después el símbolo de insertar marcado por de esta forma podrás obtener el código HTML del video para insertarlo.
Cómo insertar una imagen en HTML y cambiar su tamaño [20]
– Una URL relativa indica la ruta donde está almacenada la imagen tomando como base el directorio donde está almacenado el archivo HTML desde el cual se está insertando la imagen. – Una URL absoluta indica la ruta completa donde está almacenada la imagen, que puede ser un directorio de la computadora (C://Users/User1/Desktop/imagen.png) y donde se visualiza la página HTML, o una dirección completa de internet (https://test.com/images/imagen.png). Para insertar una imagen en una página HTML se utiliza la etiqueta .
Si estás planeando diseñar o rediseñar tu sitio web, es importante conocer cómo insertar una imagen con HTML, y es justamente lo que te enseñaremos a hacer en este artículo. La recomendación al momento de redimensionar imágenes con HTML es no utilizar estas etiquetas (width y height) ya que, si la imagen no tiene una buena resolución, al redimensionarla podría mostrarse pixelada o borrosa.
Insertar imágenes HTML a Mano [21]
Si pulsas el botón derecho del ratón sobre la imagen, se mostrará un menú donde una de las opciones es “Guardar imagen como…”.
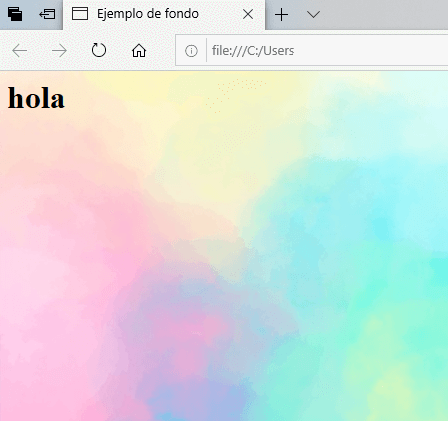
Como poner una imagen de fondo en HTML [actualizado 2022] [22]
Podemos colocar una imagen de fondo sobre cualquier elemento HTML, como la página completa, una caja de texto, una sección, etc. Como puedes ver, solo necesitas agregar el formato en una clase dentro de una hoja de estilo y luego agregar esa clase en algún elemento HTML, que también pudo ser la etiqueta BODY para que se aplique en toda la página web. Ahora vamos a agregar la imagen de fondo sobre una sección de la página, como se ve en este ejemplo:
Si te preguntas como poner una imagen de fondo en HTML, la mejor forma es utilizando hojas de estilo (conocidas como CSS). Ya hemos colocado una imagen de fondo en una página web, ahora veamos como hacer que esa imagen se vea transparente.
Insertar imagen en HTML [23]
Para insertar una imagen en código HTML, tienes que hacer uso de la etiqueta Si lo que queremos es que nuestro blog tenga como fondo una imagen elegida por nosotros, hacemos uso de la etiqueta
Como puedes darte cuenta, insertar imagen en un sitio web HTML, no es difícil, sólo ten en cuenta los atributos principales que te describí al inicio.
Cómo insertar imágenes en HTML【2 formas】 [24]
Es una buena práctica especificar tanto los atributos de ancho como de alto para una imagen, para que el navegador pueda asignar tanto espacio para la imagen antes de descargarla.
▷ Cómo Insertar Imágenes con Código HTML 【 √ 2023 】 [25]
Recuerda (con los botones del editor visual), en ocasiones necesitaremos incluir imágenes en alguna parte de nuestra plantilla como en los widgets de texto, comentarios, etc., para lo cual emplearemos unas líneas de código HTML.
¿Cómo insertar un video en HTML5? [26]
Aprende a insertar un vídeo en una página web usando HTML5 con este tutorial sencillo.
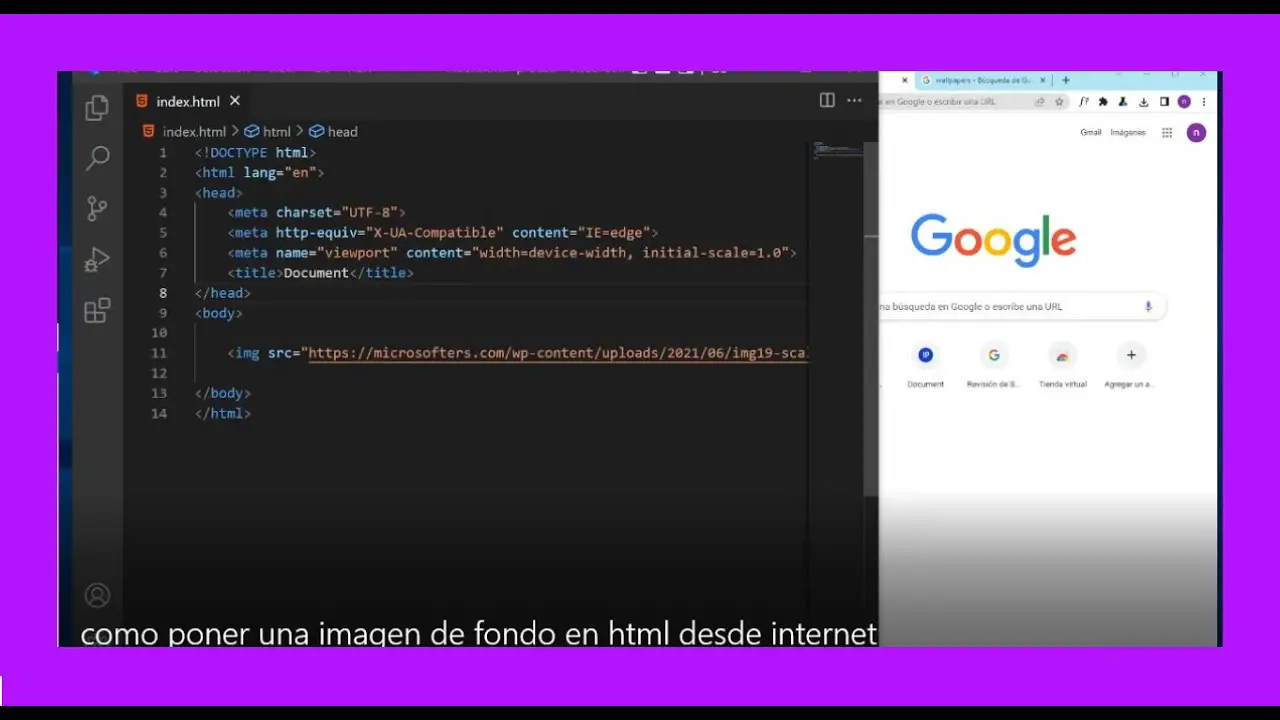
Cómo poner una imagen de fondo en HTML [27]
En el ejemplo anterior hemos visto cómo poner una imagen de fondo en HTML a través de la propiedad: background-image. Antes de pasar a detallar cómo poner una imagen de fondo con CSS en HTML te aviso que necesitarás tener nociones básicas de HTML y de sus etiquetas y atributos. En la entrada de hoy vamos a ver cómo poner una imagen de fondo en HTML, o mejor dicho, cómo poner una imagen de fondo en CSS.
Veamos en el siguiente ejemplo como centrar una imagen de fondo en el centro del contenedor: En el siguiente ejemplo vamos a ver como poner una imagen de fondo que ocupe la totalidad del contenedor:
Cómo insertar una imagen en HTML [28]
Así que sigue leyendo para que puedas poner imágenes en HTML, ya sea una imagen guardada en tu pc o una imagen de internet. Si la imagen está guardada en una subcarpeta, entonces debemos indicar toda la ruta desde donde se encuentra el archivo de HTML.
Ahora que sabes cómo insertar una imagen en HTML, puedes aprender cómo centrarla o alinearla a la izquierda o derecha.
Fuente del artículo de referencia:
- https://developer.mozilla.org/es/docs/Learn/HTML/Multimedia_and_embedding/Images_in_HTML
- https://es.wikihow.com/insertar-im%C3%A1genes-con-HTML
- https://es.stackoverflow.com/questions/273888/no-puedo-insertar-una-imagen-en-html
- https://cibertareas.info/codigo-para-insertar-imagenes-en-html-herramientas-informaticas.html
- https://pinguinodigital.com/blog/como-insertar-una-imagen-en-una-tabla-en-html/
- https://desarrolladoresweb.org/html/imagenes-en-html/
- https://cibertareas.info/codigo-para-insertar-una-imagen-de-fondo-en-html-herramientas-informaticas.html
- https://www.harasdadinco.cl/como-poner-una-imagen-de-fondo-a-mi-pagina-web-en-html/
- https://ney.one/4-formas-de-insertar-imagen-en-html/
- https://comocreartuweb.com/ejemplo-con-divs/web-paso-a-paso/insertar-imagen.html
- https://www.harasdadinco.cl/como-poner-una-imagen-de-fondo-en-una-pagina-html/
- https://wwwhatsnew.com/2020/05/17/como-insertar-imagenes-de-google-fotos-en-tu-sitio-web/
- https://aprendercomputo.com/codigo-html-para-insertar-imagenes/
- https://es.wikihow.com/fijar-una-imagen-de-fondo-en-HTML
- https://www.diegocmartin.com/uso-de-imagenes-y-rutas-de-archivo-en-html/
- https://descargas.intef.es/cedec/exe_learning/Manuales/manual_exe21/insertar_html_como_texto.html
- https://devxdev.net/css/agregar-css-html/
- https://www.hostinger.es/tutoriales/insertar-imagen-html
- https://www.homodigital.net/2022/08/como-insertar-un-video-en-html.html
- https://blog.hubspot.es/website/como-insertar-imagen-html
- https://ordenadores-y-portatiles.com/imagenes-html/
- https://codigonaranja.com/como-poner-una-imagen-de-fondo-en-html
- https://tecpro-digital.com/insertar-imagen-en-html/
- https://devxdev.net/html/imagenes-html/
- https://www.todohostingweb.com/como-insertar-imagenes-con-codigo-html/
- https://seri.org.es/como-insertar-un-video-en-html5/
- https://carontestudio.com/blog/como-poner-una-imagen-de-fondo-en-html/
- https://regardis.com/como-insertar-una-imagen-en-html/
Ver temas similares en: cómo compilado por el sitio web brbikes.es


















![3 formas de añadir css en html [ejemplos + código]](https://image.slidesharecdn.com/unidad4html-131020012325-phpapp01/75/como-insertar-imgenes-en-html-2-2048.jpg?cb\u003d1671879656)




![Como poner una imagen de fondo en HTML [actualizado 2022]](https://i.ytimg.com/vi/DtsHOSeSKlA/maxresdefault.jpg)






![Resumen de 28+ artículos: como hacer dominadas [actualizado recientemente]](/wp-content/uploads/2023/04/como-hacer-dominadas-0.webp)
![Síntesis de 26 artículos: como son los capricornio [actualizado recientemente]](/wp-content/uploads/2023/04/como-son-los-capricornio-0.webp)
![Resumen de 16 artículos: donde comer en altea [actualizado recientemente]](/wp-content/uploads/2023/04/donde-comer-en-altea-0.webp)
![Resumen de 17 artículos: como activar bluetooth en pc [actualizado recientemente]](/wp-content/uploads/2023/04/como-activar-bluetooth-en-pc-0.webp)
![Resumen de 19+ artículos: como quitar un resfriado [actualizado recientemente]](/wp-content/uploads/2023/04/como-quitar-un-resfriado-0.webp)
![Síntesis de 18+ artículos: como ir vestida a un bautizo de dia [actualizado recientemente]](/wp-content/uploads/2023/04/como-ir-vestida-a-un-bautizo-de-dia-0.webp)